Cara simple Menambah Followers Twitter Dengan Cepat dan Gratis
Kalau anda seorang artis, penulis, musisi, politikus, internet marketer, ataupun profesi lain dan ingin membuat diri anda atau produk anda menjadi terkenal di internet, memiliki banyak followers di twitter adalah sesuatu yang sangat menguntungkan karena situs social media ini dapat membantu anda cepat terkenal. Dengan situs social media ini, anda dapat memperkenalkan karya anda ke dunia dengan cepat dan gratis, mempromosikan perusahaan anda atau produk yang anda jual, menjual produk secara nasional ataupun internasional, dan lain-lain.
Tapi tunggu dulu, jumlah followers anda di twitter tidak selalu berbanding lurus dengan hasil yang anda harapkan karena tidak semua akun twitter benar-benar digunakan oleh manusia. Banyak akun twitter yang disetting otomatis, dan tidak benar-benar digunakan oleh manusia, bahkan banyak juga yang memakai nama palsu, foto palsu, deskripsi palsu, bahkan alamat palsu (Ayu Ting-ting mode on :P). Kalau mau punya followers banyak itu mudah, tapi kalau anda ingin punya followers yang potensial untuk bisnis anda maka anda perlu melakukan sedikit effort.
Lalu bagaimana cara menambah followers twitter dengan cepat dan gratis? Ada banyak situs yang dapat digunakan untuk membantu anda dalam kampanye memperbanyak followers twitter yang potensial, berikut ini adalah 3 4 situs yang saya rekomendasikan:

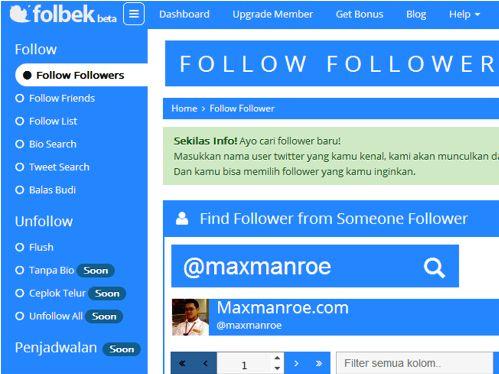
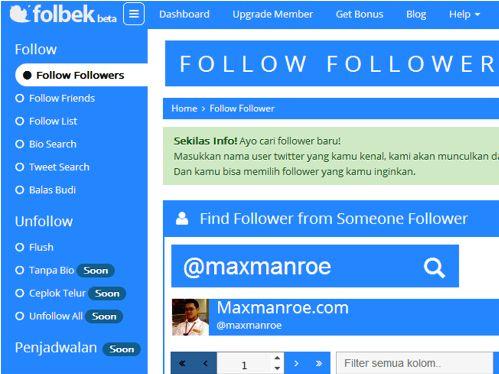
Folbek.me
Yang satu ini adalah karya anak Indonesia yang fokus pada pengembangan aplikasi untuk media sosial Twitter. Aplikasi ini mirip seperti Tweepi dan bisa digunakan secara gratis, selain itu pihak pengembangnya juga menyediakan fasilitas PREMIUM bagi para member yang ingin mendapatkan fasilitas yang lebih banyak. Di artikel ini saya bahas sedikit cara penggunaan Folbek.me untuk versi gratis, berikut ini adalah langkah-langkahnya:
- Langkah pertama tentunya membuka situsnya di Folbek.me, lalu buka juga akun Twitter Anda.
- Lalu klik tombol “Register” pada bagian atas halaman situs Folbek.me, nanti kita akan diarahkan ke halaman berikutnya.
- Klik link authorisasi di halaman tersebut yang bertuliskan “Klik disini untuk authorize folbek”, nanti kita akan diarahkan ke halaman Twitter untuk authorisasi pendaftaran.
- Lalu klik tombol “Authorize app” di halaman Twitter tersebut, nanti akan diarahkan ke halaman berikutnya.
- Isi formulir pendaftaran dengan data Anda, pada bagian kode kupon bisa diisi kalau kita punya. Tapi kalau tidak punya kode kupon, kita bisa biarkan saja kosong. Jangan lupa centang kotak “Agree our policy”.
- Setelah itu klik tombol “Daftar”. Link aktivasi akan dikirimkan ke email Anda, klik link tersebut untuk mengaktifkan akun Folbek Anda.
- Pada halaman Folbek.me kita bisa Follow akun orang lain, dan juga bisa Flush (Unfollow) akun yang tidak Follow Back.
- Kita bisa mendapatkan banyak followers dengan cara memfollow akun orang lain terlebih dahulu. Buka tombol “Bio Search” atau “Tweet Search” lalu follow beberapa orang yang sesuai dengan minat Anda.
- Kita juga bisa follow back akun orang lain yang sesuai dengan minat kita dengan membuka tombol “Balas Budi”. Silahkan eksplore halaman Folbek Anda, untuk melihat fasilitas yang ditawarkan oleh Folbek.me.
Pihak developer Folbek.me menyebutkan bahwa member mereka biasanya bisa mendapatkan 200 followers dalam 24 jam, bahkan ada yang bisa mendapatkan 400 – 500 followers dalam sehari saja. Tapi untuk mendapatkan followers sebanyak itu secara rutin, ada trik khusus, tentunya trik ini tidak melanggar rules Twitter. Trik ini akan saya bahas di postingan artikel berikutnya yang khusus membahas tentang Folbek.me.
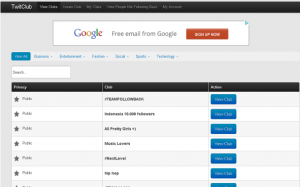
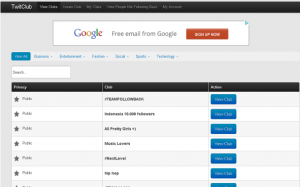
2. Twitclub.com (http://twitclub.com)

twitclub
Cara yang saya rekomendasikan untuk mendapatkan followers dengan mudah dan cepat adalah dengan menggunakan bantuan situs twitclub.com. Twitclub dapat digunakan secara gratis tapi ada fitur tambahan berbayar yang bisa menjadi opsi tambahan, seperti menambah poin, tapi dengan fitur gratisnya sudah cukup efektif untuk mendapatkan followers di twitter. Cara mendaftar di twitclub sangat mudah berikut ini adalah langkah-langkahnya:
- Buka situs twitclub.com, lalu klik tombol “My Account” pada bagian kanan atas halaman situsnya
- Nanti akan diarahkan ke halaman login twitter, login ke akun twitter Anda
- Anda akan diarahkan ke halaman poin, skip saja. Langsun klik tombol “view clubs” di kiri atas situs tersebut
- Pada halaman clubs, kita akan melihat banyak club yang sudah dibuat oleh orang lain. Silahkan pilih salah satu club yang Anda inginkan. Saya sendiri memilih tweeps Indonesia, jadi saya pilih club “Indonesia 10.000 followers, klik tombol “view club”
- Setelah anda masuk, langkah selanjutnya adalah klik tombol “Join This Club”, nanti akan ada pop up yang menanyakan apakah Anda bersedia untuk otomatis follow back, klik tombol “Yes, I agree”
- Langkah selanjutnya adalah mem-follow orang-orang yang ada di club itu. Perlu diperhatikan bahwa poin awal yang diberikan adalah 300 poin. Ketika kita follow satu orang maka akan menghabiskan 10 poin, jadi kalo 300 poin berarti kita bisa mem-follow 30 orang. Orang yang kita follow tersebut akan otomatis mem-follow back akun twitter kita.
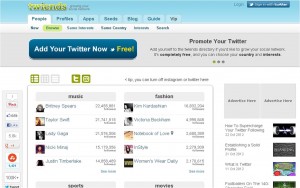
3. Twiends.com (http://twiends.com)

twiends
Cara mendapatkan followers dengan mudah dan cepat yang lain adalah dengan menggunakan tweepi. Situs ini dapat digunakan secara gratis ataupun berbayar, tapi kalau hanya untuk mencari followers saja menurut saya cukup mendaftar dengan gratis. Cara mendaftar di twieend hampir sama dengan cara mendaftar di tweepi:
- Buka situs twieends.com, lalu login dengan akun twitter anda
- Anda perlu meng-authorize twiends dengan akun twitter anda
- Lalu daftarkan email anda di bagian general setting, dan verifikasi … You’re done!
- Setelah selesai mendaftar anda dapat mencari followers sesuai kategori yang anda pilih, yaitu dengan memfollow akun twitter orang lain terlebih dahulu.
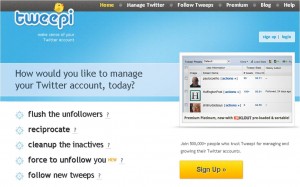
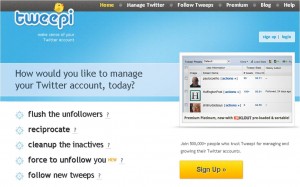
4. Tweepi.com (http://tweepi.com)

tweepi
Anda dapat mendaftar di situs ini dengan gratis dan anda pun bisa mendaftar menjadi member Premium dengan membayar sekitar $7,49 – $14,99 perbulan tergantung paket yang dipilih. Akun yang berbayar tentunya akan mendapatkan fitur yang lebih banyak dibanding dengan yang gratisan. Tapi dengan akun gratis pun sebenarnya sudah mendapatkan banyak keuntungan, jadi menurut saya tidak perlu menjadi premium member untuk menambah followers twitter dengan cepat. Berikut ini langkah mudah mendapatkan followers twitter dengan bantuan tweepi.com:
- Buka situs tweepi.com, lalu klik Sign Up
- Anda akan diarahkan ke halaman paket yang tersedia, anda pilih saja yang gratis (klik sign up)
- Lalu anda akan diarahkan ke halaman Login, di halaman ini tersedia 2 pilihan yaitu login dengan akun twitter anda dan login dengan membuat akun yang baru.
- Cara mudahnya anda login dengan akun twitter anda saja, lalu authorize dengan twitter anda…. yup langkan mendaftar sudah selesai!
- Setelah itu anda tinggal memulai mencari followers anda, yaitu dengan memfollow akun twitter orang lain terlebih dahulu.
Memiliki banyak followers di twitter adalah sebuah keuntungan untuk bisnis anda, dan pastikan anda mendapat followers yang potensial. Tweepi, twiends, dan twitclub memiliki kelebihan masing-masing dalam fiturnya, saya menggunakan ketiga situs ini untuk menambah followers twitter saya dengan cepat dan gratis.
 Hidden tracker
Hidden tracker